運営するもう1つのウェブサイト(税理士事務所のウェブサイト)のWordPressテーマを、『Sydney』というテーマに変更しました。
その際に手間取った点なんかを(恥を忍んで)共有します。
![]()
WordPressの無料テーマ『Sydney』
無料のWordPressテーマ、『Sydney(シドニー)』
↓このような、アイコンの下にタイトルと説明がある感じがいいなと思い、以前の慣れ親しんだテーマから思い切って変えてみることにしました。
![]()
『Sydney』は、ビジネス向けのビューティフルなテーマで、しかも無料。
税理士事務所サイトはまだ整備途中で、どこまでいい感じに仕上がるのかわかりませんが、まあSydneyの各種サンプルみたいにはカッコよくならないでしょう。。
でも、そこそこの情報量を美しくまとめるのに、このテーマは威力を発揮するのではないかなと思っています。
トップページにある程度サービスに関する情報を集約したいとずっと思っていたので、それが今回のテーマ変更で叶うものと信じています。
「fa-」をつける
前述の画像にあるようなアイコンに魅かれ選んだ『Sydney』
ところが、このアイコンを表示させるのに、結構な時間を費やしてしまいました。
『Sydney』は、「Sydney Toolbox」「Page Builder by SiteOrigin」「SiteOrigin Widgets Bundle」といったプラグインと一緒に使用するのが定番ということで、まずはこれらをインストールし、いじり始めました。
●
そして、さっそく例のアイコン付き説明書きの設定に取りかかります。
が、いくらやっても、円の中にアイコンが表示されません。
その原因は、「fa-」をつけなかったことにありました。
「Service」→「Add New Service」と進み、「アイコン+タイトル+説明」を設定します。
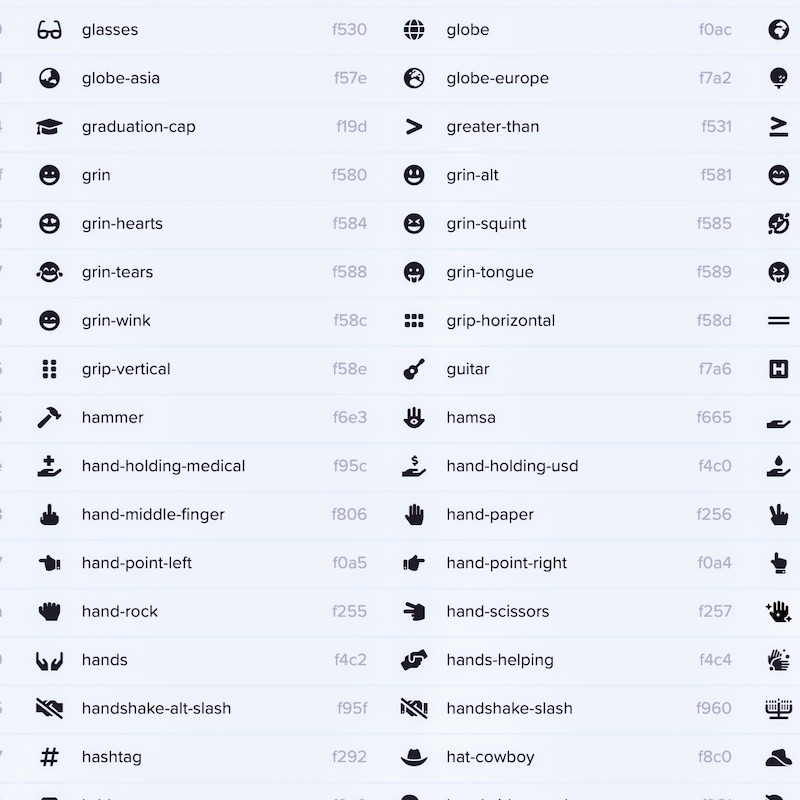
アイコンはコチラのサイトから選び、↓の画像の赤枠のところに入力。
その際、アイコン名の前に、「fa-」を追加しなければなりません。
![]()
その「fa-」を入れなければならないことを知らずに、ああでもないこうでもないと試行錯誤して無駄に時間を費やしてしまいました。。。
(↓)よく見たら、英語ですが、例(Example)として書いてありました。。
![]()
「fa-」をつけても表示されないアイコンあり
理由はわかりませんが、「fa-」をつけても表示されないアイコンがありました。
今回は表示されないアイコンはあきらめて、表示されたアイコンを使うことに。
ホームページは適度な素人くささで
新鮮な情報を新鮮なうちにアップすることができるので、自分でホームページをつくるメリットはとても大きいです。
もちろんデザイン的・機能的にはやはりプロの仕事には敵いません。
でも、好きな海外のアーティストの公式サイトをのぞいてみるとわかりますが、全然凝っていません。シンプルで潔くてわかりやすいホームページです。それでいいと思うのです。
●
あえて適度な素人くささを残す。むしろそのことが好感を呼ぶこともあったりします。
個人がつくってます的な雰囲気、その残り香、それが営業的に効いたことが何度かありました。
持っている道具で工夫してやる、初期衝動ともに。チャオ!
【編集後記 〜税理士・前川秀和のつぶやき〜 】
昨日は打ち合わせ1件(LINE電話会議)。
事務所サイトのテーマ変更にかなり時間を費やしました。
その割には・・・ですが、何かつくるって楽しいです。
【1日1新】
Sydney(WordPressのテーマ)
【長男と次男 〜9歳(2ヶ月)児と3歳(3ヶ月)児のマイブーム〜 】
長男:iPadでzoom授業(個別指導の塾です)を受けていました。(それを隣で監視するも途中居眠り。。)
次男:仕事してると「パパ戦おう〜」と仮面ライダーの武器を持って誘いに来てくれます・・・

税理士、東京。自由、DIY、シンプル。音楽と地下鉄。
独立・起業・スモールビジネス、ベッドルームから始めよう。
「ちゃんとする」で「いい感じ」を「もっといい感じ」にする税理士です。